Making a Connected Color LED
Table of contents
We’re going to make an RGB LED that you can control from a webpage
Step 1: Create your Circuit
The circuit, wiring and components look like this. Connect the red terminal to D2, connect the green to D3 and the blue to D4. All should be connected to 1KOhm resistor. Finally connect the common anode to the power (3v3).
Step 2: Setting up the Sketch
Let’s get the basics of our sketch underway.
Add your variables
Map your red pin to D2, your green pin to D3 and your blue pin to D4. All of these pins have PWM control.
Then create variables to store your red green and blue components. We’ll use this later.
int redPin = D1; // RED pin of the LED to PWM pin **D1**
int greenPin = A2; // GREEN pin of the LED to PWM pin **A2**
int bluePin = A5; // BLUE pin of the LED to PWM pin **A5**
int redValue = 255; // Full brightness for an Cathode RGB LED is 0, and off 255
int greenValue = 255; // Full brightness for an Cathode RGB LED is 0, and off 255
int blueValue = 255; // Full brightness for an Cathode RGB LED is 0, and off 255</td>
Setup setup()
Now, let’s specific the basics of our sketch.
First let’s set our pins as being used for output. We also need to register a function we’ll create later to allow us to set the R,G,B values through an API.
Finally, let’s set up our RGB led so all of the pins are turned off.
void setup()
{
// Set up our pins for output
pinMode( redPin, OUTPUT);
pinMode( greenPin, OUTPUT);
pinMode( bluePin, OUTPUT);
//Register our Particle function here
Particle.function("led", ledControl);
// turn them all off...
analogWrite( redPin, redValue);
analogWrite( greenPin, greenValue);
analogWrite( bluePin, blueValue);
}
What happened to a loop()
In this case, all of the heavy lifting is going to be handled by an internet connected function. We don’t need the Particle device to do anything during the loop so we leave this totally blank.
void loop()
{
// Nothing to do here
}
The Main Method
While there’s nothing in loop we do need to have some functionality to control a light.
Our function is called ledControl. It returns an integer and it takes one parameter called command
int ledControl( String command )
{
String colors[3];
colors[0]="";
colors[1]="";
colors[2]="";
int index = 0;
for( int i = 0; i < command.length(); i++ )
{
if( index < 3 ){
char c = command.charAt(i);
colors[index] += c;
if( c == ',') index++;
}
}
// get the red component...
redValue = colors[0].toInt();
// now green
greenValue = colors[1].toInt();
// now blue
blueValue = colors[2].toInt();
// write the mixed color
analogWrite( redPin, redValue);
analogWrite( greenPin, greenValue);
analogWrite( bluePin, blueValue);
return 1;
}
This is a little more complicated than usual so let’s talk about what’s happening here.
We need to be able to split the params in order to get the red, green and blue integers that were passed, but the Arduino language doesn’t give us an easy way to do this, so we have to improvise!
We create an array to hold the strings and we’re going to go character by character through the string to check what kind of character we get back.
The for loop is set up to loop for however many times the string is long. For each character in the string, we check to see if it is a comma. The comma is our delimiter or what separates our parameters.
If we have any value other than a comma, we append it to one of the string arrays. Each time we encounter a comma we move to the next string array. For instance, we start with the first string in the array (storing the red variable), when we get to the first comma, we then move to the next string - which stores the green component.
Once we have all of the parts of the string separated we then convert them to integers, put them in the correct variables and then use analogWrite to set the correct value to each of our pins.
Step 3: Controlling your Light.
There’s a few ways to control your light - choose any of them that makes sense for your setup! The easy way is through Particle Dev, or to make a RESTful API call. These are illustrated below!
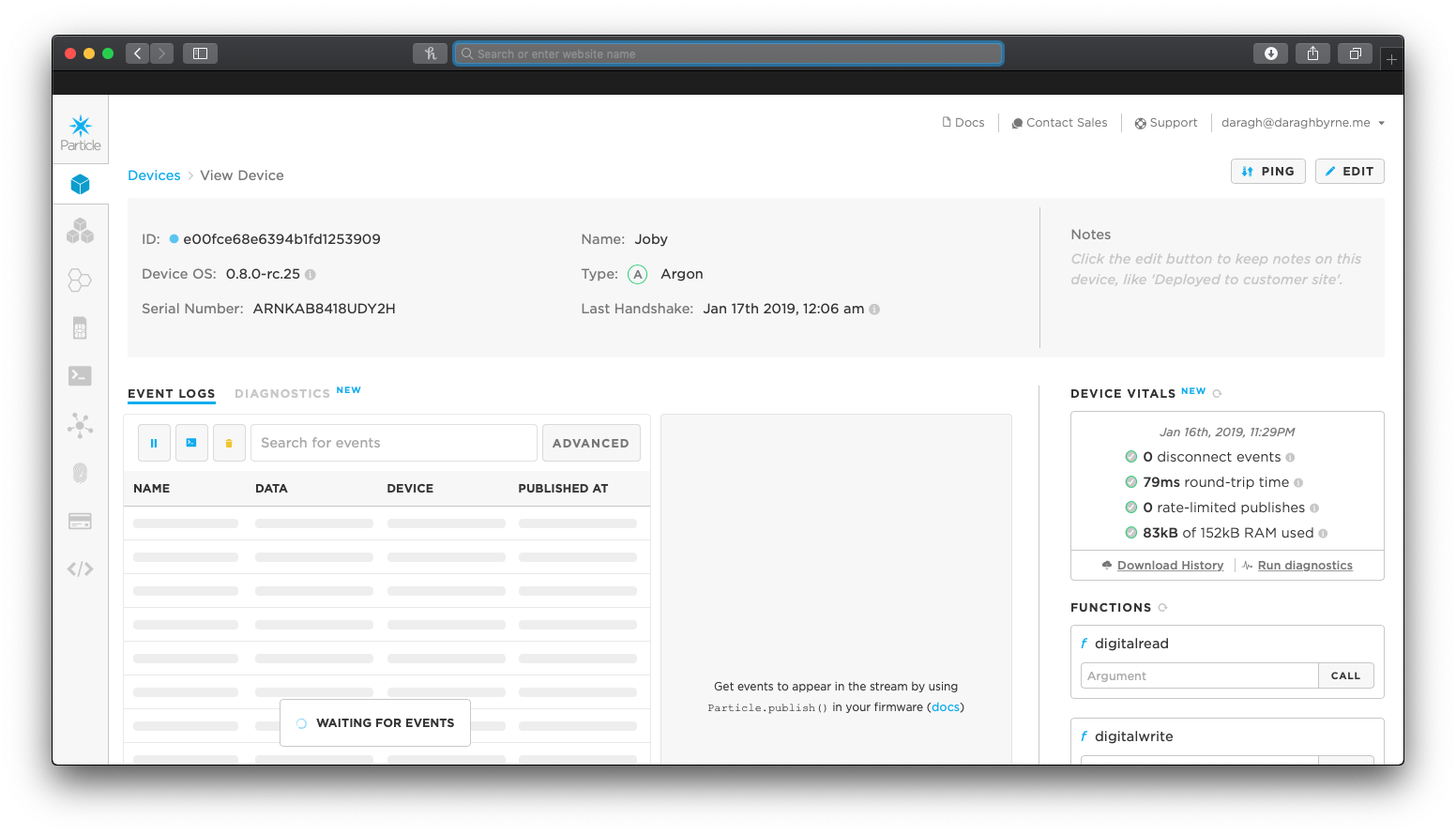
3.1 Using Particle Console.
Navigate to the Particle console online at http://console.particle.io, choose your device and you’ll see a list available functions on the right hand side. Note: You might need to refresh the page for it to appear.

You should see a text box beside your function named led. Type r g and b values into the text box as a series of comma separated numbers (e.g. 255,255,255 or 128,0,55) and press enter. The box marked ‘Result’ beside the == sign will show a spinning indicator for a second and then your light should respond as expected.
3.3 Use the CLI
If you have the command line interface installed you can call:
This will let you see all of your devices and the currently available functions:
particle function list
If you want to call one of them you do the following
particle function call [device_id] [function_name] [param1] [param2]
e.g.
particle function call 360031000447343232363230 led 255,0,0
