Webhooks
Particle allows us to make requests for bits of information from online sources by using something called “Webhooks”. When the Photon wants to find out come info from an online service (the weather, how many emails you have, if a stock price is up or down, etc.), the Argon can trigger a request to that service. The Particle Cloud manages the request to that source and returns it to the Argob.
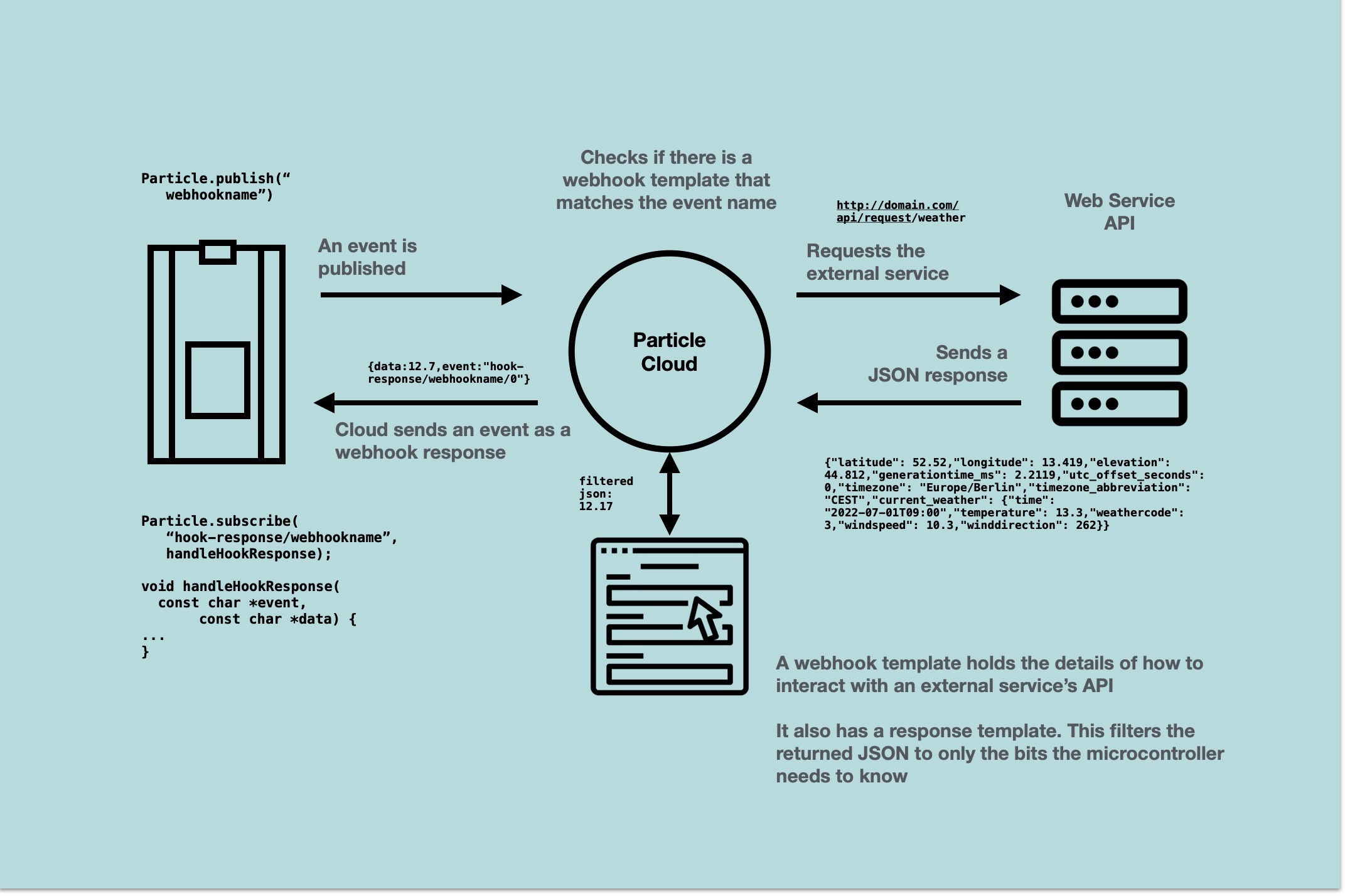
The way webhooks work is as follows:
- Each webhook has a unique name and maps to some piece of information that’s found online
- When your photon wants some information that a webhook can provide, it’ll publish an event to trigger a call for that information. The event will have the same name as the webhook. For example, if I have a webhook called ‘get-news-articles’ then I’d send an event with the same name (
Particle.publish('get-news-articles')) Again case matters here. - The webhook will be triggered and it’ll go off to find the bit of online information we’re looking for
- When it’s found it, it’ll take all of the returned information and filter it down using a template (if you provide one) to simplify the information down into a packet small enough for the Particle device to manage.
- The cloud server will then publish a new event called ‘hook-response/webhookname’ with the data packet.
- The device should be listening for this event and will use the subscribed handler to respond to the incoming event, and use the information to do cool stuff.
This is summarized in the following image
In the next section, we’ll look at the process for setting up a webhook to get Weather data, read from a Google Spreadhseet and trigger actions on IFTTT …
- Get Weather data from Open Meteo
- Reading from a Google Spreadsheet
- Triggering Actions on IFTTT
- Paired Devices with Webhooks: Interact with Devices on another Particle account
Find out more about Webhooks
Places to find accessible data
The following two catalogs contain a great list of publicly accessible APIs. Many of the APIs are free and open, some will require a developer account.
Avoid API’s that require OAuth as it is difficult to implement with a webhook.
Tutorials and Guides
- Particle Webhooks Intermediate Tutorial by rickkas7. An excellent and detailed explaination of developing your own webhooks.
- Twilio - Sending a text message using Twilio
- Pushbullet - Sending a push notification using Pushbullet
- mailgun - Sending emails with mailgun