Triggering Actions on IFTTT with a Webhook
Table of contents
- Getting Started - Finding your IFTTT Webhook Channel Key
- Set up your Applet
- Setting up the webhook
- Triggering the Webhook
We’ve previously looked at IFTTT as a really useful tool for prototyping internet connectivity with our Particle hardware development boards. In that scenario, we used IFTTT triggers (if this), to call a Particle function through the Particle Cloud API.
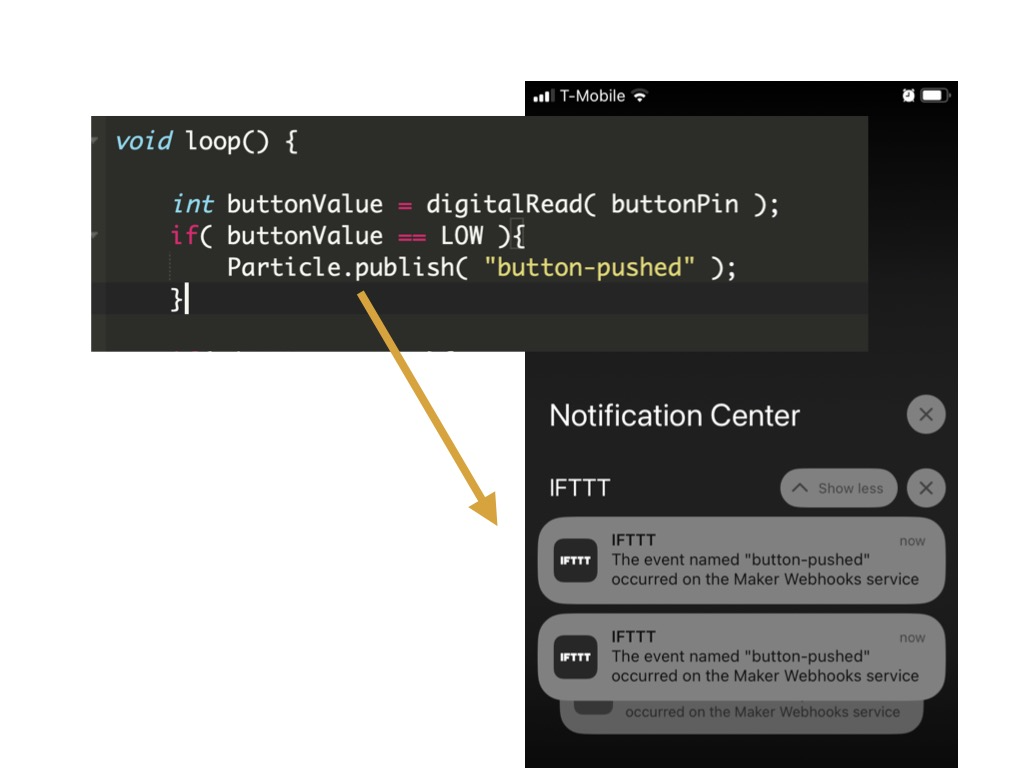
In this example, we’re going to use an event published from our microcontroller to trigger an action on IFTTT (e.g. when a button is pushed on our board, IFTTT should send a push notification, or an email, or …)
To do this, we’ll create a webhook on the Particle Cloud to call an API endpoint on IFTTT’s services: an incoming webhook. More information about this can be found at: https://ifttt.com/maker_webhooks
Got the IFTTT App?
For this example, we’ll send a push notification to your phone. This will need the IFTTT App installed. If you haven’t got it installed, set it up from your phone’s app store, and make sure you’re signed in before continuing.
Getting Started - Finding your IFTTT Webhook Channel Key
To call IFTTT’s maker service, we’ll need
- the URL for the web request that we can add to the Particle Webhook
- a name for the event that will be triggered on IFTTT
- a key that authenticates and identifies your account as making the request.
To begin visit the IFTTT Webhook channel, select the settings in the top right. You’ll find a URL that looks something like https://maker.ifttt.com/use/bXXXXXXXXX000112233af The last part of this URL will be your request key.
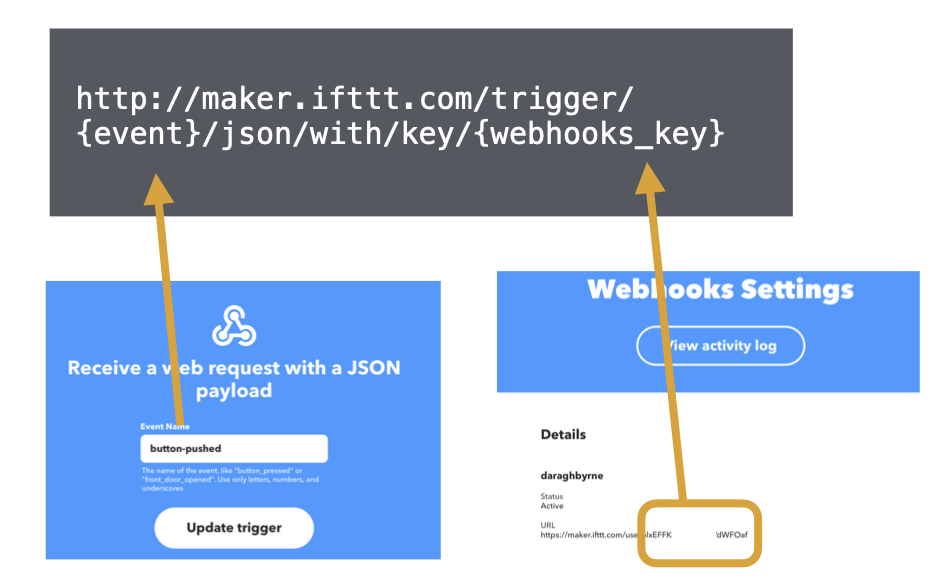
Next, we’ll construct the URL for the request. It’s structured like this:
http://maker.ifttt.com/trigger/{event}/json/with/key/{webhooks_key}
As illustrated below, you’ll need to choose an {event} name and add in the {webhooks_key}
You should end up with a URL that looks something like this:
http://maker.ifttt.com/trigger/button-pushed/json/with/key/bXXXXXXXXX000112233af
Set up your Applet
Next, configure your applet on IFTTT
If This:
Set the Event Name to be button-pushed or whatever name you have added in the step above to the event.
Then:
- Choose the
Notificationschannel - Choose
Send a notification from the IFTTT app - Customise the
Messagefield - Click
Create Action
Setting up the webhook
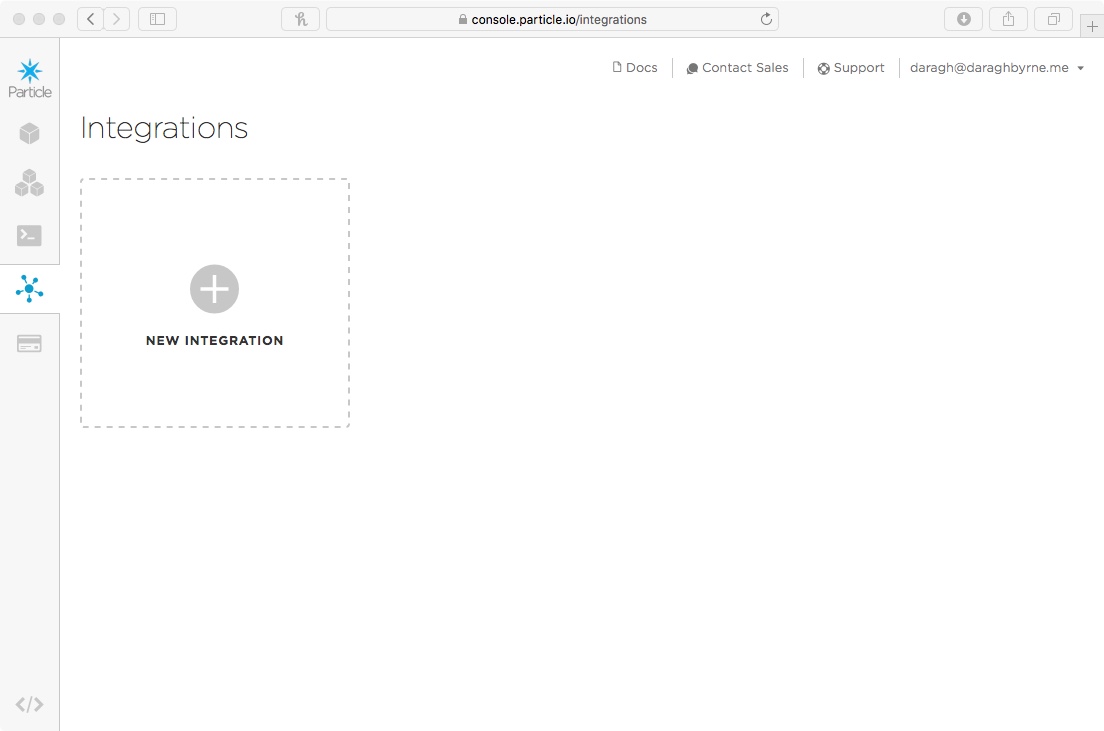
Go to the Particle Console and sign in. On the left hand side there’s a small icon bar, you’ll find an option for ‘Integrations’.
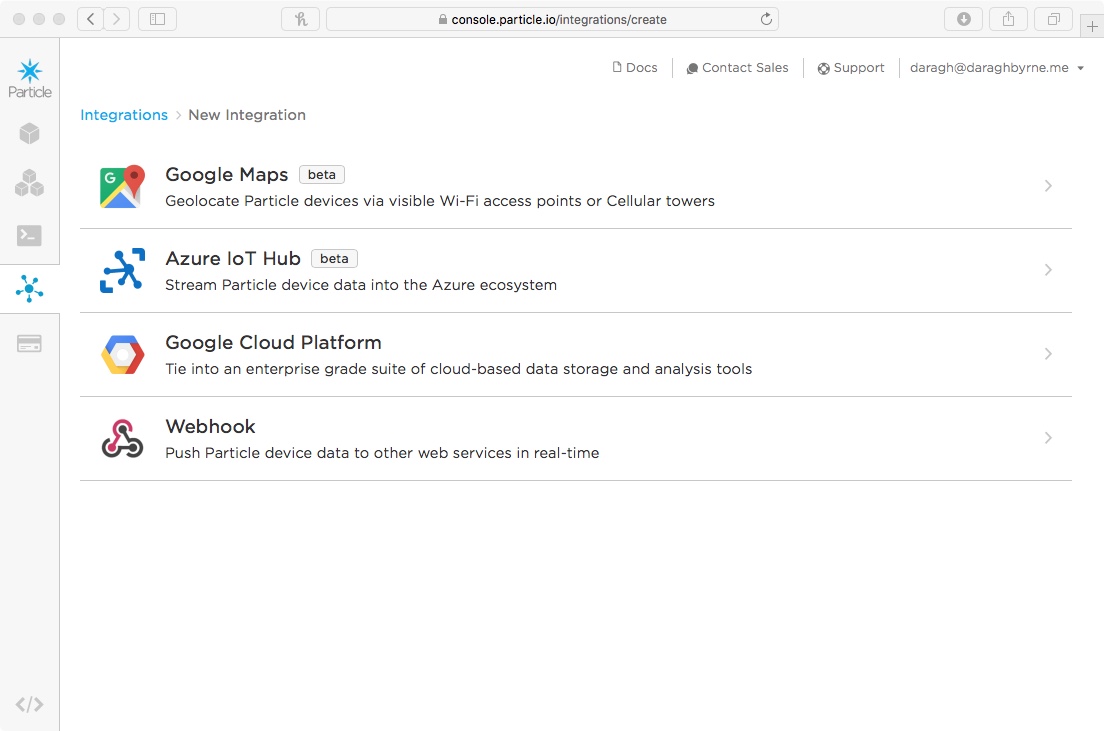
Click it and choose the option to add a new integration. You’ll get four options like this. Choose the webhook.
You’ll then be asked to add the info for your webhook.
Add the following:
- Event Name:
button-pushed - URL:
http://maker.ifttt.com/trigger/button-pushed/json/with/key/YOUR-KEY - Request Type:
GET - Request Format:
Query Parameters - Device:
Any
Then create the WebHook!
Triggering the Webhook
Simply add a event publication to your code to trigger the hook:
// then we share it out
Particle.publish( "button-pushed" );
Give it a minute, and you should see a new notification in the IFTTT app: